Ordine dei pulsanti è il titolo di un post che si può leggere sul blog di Emanuele Donati. Donati comincia così.
Vi è capitato di interrogarvi sull’ordine opportuno dei pulsanti “OK” e “Cancel” in una finestra di dialogo? Forse non molto spesso, ma vi posso assicurare che quando la questione assurge a decisione da prendere la situazione diventa rapidamente spinosa. Trovo quindi interessante condividere due righe sull’argomento.
La condivisione su facebook da parte di Giacomo Mason, ha fatto nascere una conversazione che ritengo di valore tra la comunità di pratica che qui riporto integralmente per non far perdere il contesto in cui è avvenuta.
Ordine dei pulsanti
Inquadriamo innanzitutto di cosa stiamo parlando. Emanuele Donati si interroga su dove devono essere posti i pulsanti “OK” e “CANCEL”. Ossia si interroga sul come organizzare i due pulsanti che indicano la prosecuzione o l’interruzione di una attività già precedentemente decisa. Come “Paga ora“, “Sottoscrivi“, oppure, “Elimina” da confermare o annullare.
Dove vanno messi i pulsanti? A Destra o a sinistra?
Donati continua.
Ovviamente la regola “perfetta” non esiste, ma ci sono due scuole di pensiero.
Sinistrorsi o destrorsi?
I sinistrorsi seguono il principio dell’ordine. Ossia metterebbero il tasto che induce all’azione positiva (OK) prima di tutti gli altri pulsanti. I destrorsi, invece, seguono il flusso dell’attenzione. E quindi a destra. Il tasto che porta all’azione positiva, infatti, concluderebbe il flusso della finestra di dialogo.
La soluzione?
Come spesso succede a decidere tra i due approcci teorici ci ha pensato la pratica. Secondo la regola di buon senso per cui conviene progettare interfacce conformi a come l’utente è già abituato, per anni ha regnato sovrana la regola impostaci dal buon Bill Gates.
E conclude con il buon senso di andare a guardare quali siano i sistemi più usati del momento e adeguarsi.
In conclusione: tasto “Cancel” a sinistra e tasto “OK” a destra!
I commenti su Facebook
Luca Rosati – In realtà il problema si può risolvere alla radice differenziando i pulsanti: bottone per il comando principale (o a cui si vuol dare maggiore enfasi) e text link per quello secondario.
Nino Lopez – Sì, basta rendere evidente la differenza. Io userei comunque due bottoni.
Salvatore Larosa – In ogni caso, bottone o link, è importante standardizzare la posizione relativa di tali oggetti, in modo da abituare i propri utenti, quindi le considerazioni dell’articolo rimangono valide credo…
Stefano Bussolon – Io sono fortemente destrorso. Ok a destra.
Renata Durighello – Io sono dannatamente sinistraccipicchiacome si dice, insomma mancina, ma anche per me dx è sinonimo di definitivo, perché quella volta non mi hanno permesso di fare come il buon da vinci. Però sono d’accordo con Luca, la gerarchia visiva predomina e ben lo sanno i designer di app con pubblicità a pagamento, sinistra destra alto basso, il tasto ok è sempre il più visibile. Il rovescio della medaglia? A cosa serve fare due pulsanti, uno che mi chiede di aspettare, annullare, se poi devo rendere “schiacciafacile” quello che ti dice di sbrigarti e non pensarci su?
Gerarchia visiva
Luca Rosati – Ciò che conta è la gerarchia visiva, a volte entrambi i comandi possono essere centrali, ma se si distingue l’importanza non si crea imbarazzo della scelta (Vedi il libro Web Form Design)
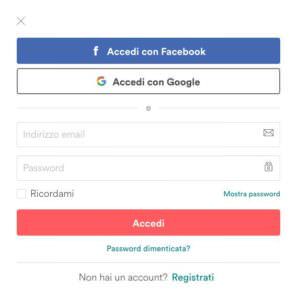
Ecco come fa ad es. Airbnb: un solo bottone per l’azione principale, text link per tutto il resto.
Nessun testo alternativo automatico disponibile.
Simona Abita – Questo però mi sembra un caso diverso, se non ho capito male l’articolo parla di confermare o annullare un’azione in una finestra di dialogo.
Luca Rosati – Stessa cosa: l’annulla andrebbe posto a un livello gerarchico differente, a meno che non si tratti dell’azione principale. Fra l’altro in molti casi l’annulla è inutile quando non dannoso (esperienza diretta), così come i tasti Pulisci, Reset ecc. da bandire totalmente. Ti consiglio la lettura del libro di Wroblewski, basato su test con utenti fatti da lui o documentati in ricerche serie.
Ricordo anche un bell’articolo che sintetizzava molte di queste cose.
Luca Rosati – (ndr Trovato!) Primary vs. secondary actions
Primary actions are links and buttons in a form that perform essential “final” functionality, such as “Save” and “Submit.” Secondary actions, such as “Back” and “Cancel,” enable users to retract data that they have entered. If clicked by mistake, secondary actions typically have undesired consequences, so use only primary actions where possible. If you must include secondary actions, give them less visual weight than primary actions.
Principio di coerenza
Claudia Busetto – Anche secondo Nielsen vince il principio di coerenza, nel dubbio è sempre meglio seguire lo standard proposto dalla piattaforma. Il problema è nel redesign di certe piattaforme che sono chiaramente mal progettate, in cui però gli utenti si sono ormai abituati a certi standard “scorretti”: Meglio cambiare o mantenere?
A conclusione chiedo se ci sia una risposta a questa domanda e Claudia risponde.
Claudia Busetto – ciao Toni! Non penso ci sia una risposta valida sempre, dipende dal contesto, solitamente mantengo lo standard anche se è formalmente sbagliato. Ci sono contesti in cui un designer non l’hanno mai visto e non hanno mai nemmeno pensato che ci sia del mestiere dietro la progettazione di interfacce, partono d zero e il costo emotivo del cambiamento è enorme. In questi casi per me l’obiettivo è accompagnare il cliente verso un nuovo modo di fare le cose, negoziare un consenso, non tanto risolvere un problema specifico.
Conclusioni
Concordo con quanto scrive Claudia. Il contesto in cui si lavora e si opera determina la propria azione di progettazione. E per chi propone un cambiamento, un cambio di paradigma, il lavoro è doppio. E mi piace sottolineare quanto dice Claudia.
Il nostro compito oggi è quello di essere degli accompagnatori verso un nuovo modo di fare le cose.
Un nuovo modo che renda le informazioni più fruibili alle persone. Accompagnatori, guide, pionieri. Si tratta di un lavoro arduo e spesso solitario. Sicuramente ancora contro corrente.
Conversazioni di questo genere dimostrano però che nessuno si sottrae a questo compito.